2021년 11주차 기록
2021.03.15
troubleshooting favicon google-custom-search
03/15 (월) ~ 03/21 (일)
일단 바빴음 ( 10주차 )
좋아 보임
jekyll-spaceship 을 github에 적용하기
- jekyll-spaceship을 로컬에서 적용해서 이것저것해보다가 나중에 github에 올렸는데 하나도 적용되지 않았다.
- 자세히 보니 github Page는 보안때문에 whitelisted plugin만 적용되고 있다.
- 적용하려면 추가적인 작업이 필요하다
개인위키사이트에서 구글 서치가 안됨
- #google-custom-search
- 시작:2021-03-20
- 해결:2021-03-22
1. 현재상황 단서 수집

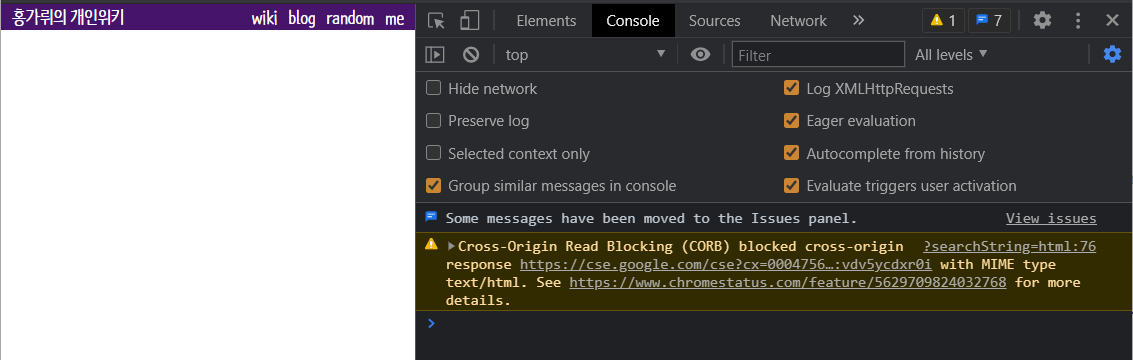
- 이슈탭

- 문구 자세히 보기
Cross-Origin Read Blocking (CORB) blocked cross-origin response https://cse.google.com/cse?cx=000475618740659571704:vdv5ycdxr0i with MIME type text/html. See https://www.chromestatus.com/feature/5629709824032768 for more details.
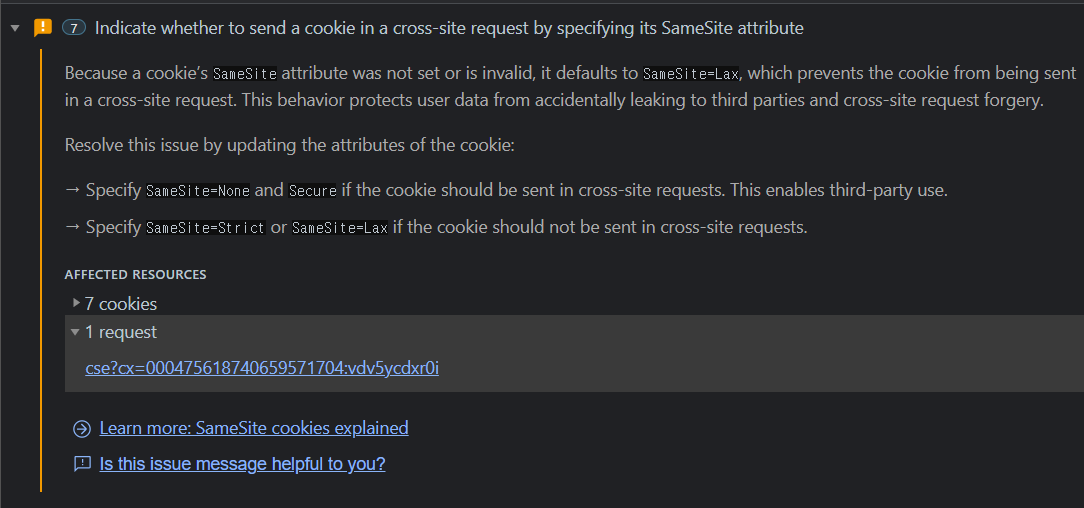
- 이슈탭 문구
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
❗🗨 (7) Indicate whether to send a cookie in a cross-site request by specifying its SameSite attribute
Because a cookie’s SameSite attribute was not set or is invalid, it defaults to SameSite=Lax, which prevents the cookie from being sent in a cross-site request. This behavior protects user data from accidentally leaking to third parties and cross-site request forgery.
Resolve this issue by updating the attributes of the cookie:
→ Specify SameSite=None and Secure if the cookie should be sent in cross-site requests. This enables third-party use.
→ Specify SameSite=Strict or SameSite=Lax if the cookie should not be sent in cross-site requests.
AFFECTED RESOURCES
▶ 7 cookies
▼ 1 request
cse?cx=000475618740659571704:vdv5ycdxr0i
Learn more: SameSite cookies explained
Is this issue message helpful to you?
- https://cse.google.com/cse?cx=000475618740659571704:vdv5ycdxr0i github페이지가 아니라 이 사이트로 바로 진입하면 2021-03-20, 23:16 현재 검색이 잘 되고 있음.
-
github page 사이트에서만 잘 안됨
- 아래 문구 분석
1
<gcse:search linkTarget="_parent" queryParameterName="searchString"></gcse:search>
2. 해결 진행
-
jekyll-spaceship적용시 페이지 구조가 달라지는 것을 발견하고 issue 등록 - 최신 업데이트를 적용하여 페이지 구조가 달라지는 것은 해결했지만…( #favicon 안보이는 것은 해결 )
- 태그를
gcse:search태그에서div class="gcse-search"태그로 변경하여 해결됨.