48주차 기록
2020.11.23
vim vim-devicons nerd font d2coding zsh icon puppeteer async.js async-await 비동기 axios promise symbol font commanderjs typescript pptr
11/23(월) ~ 11/29(일)
이런게 있었네..
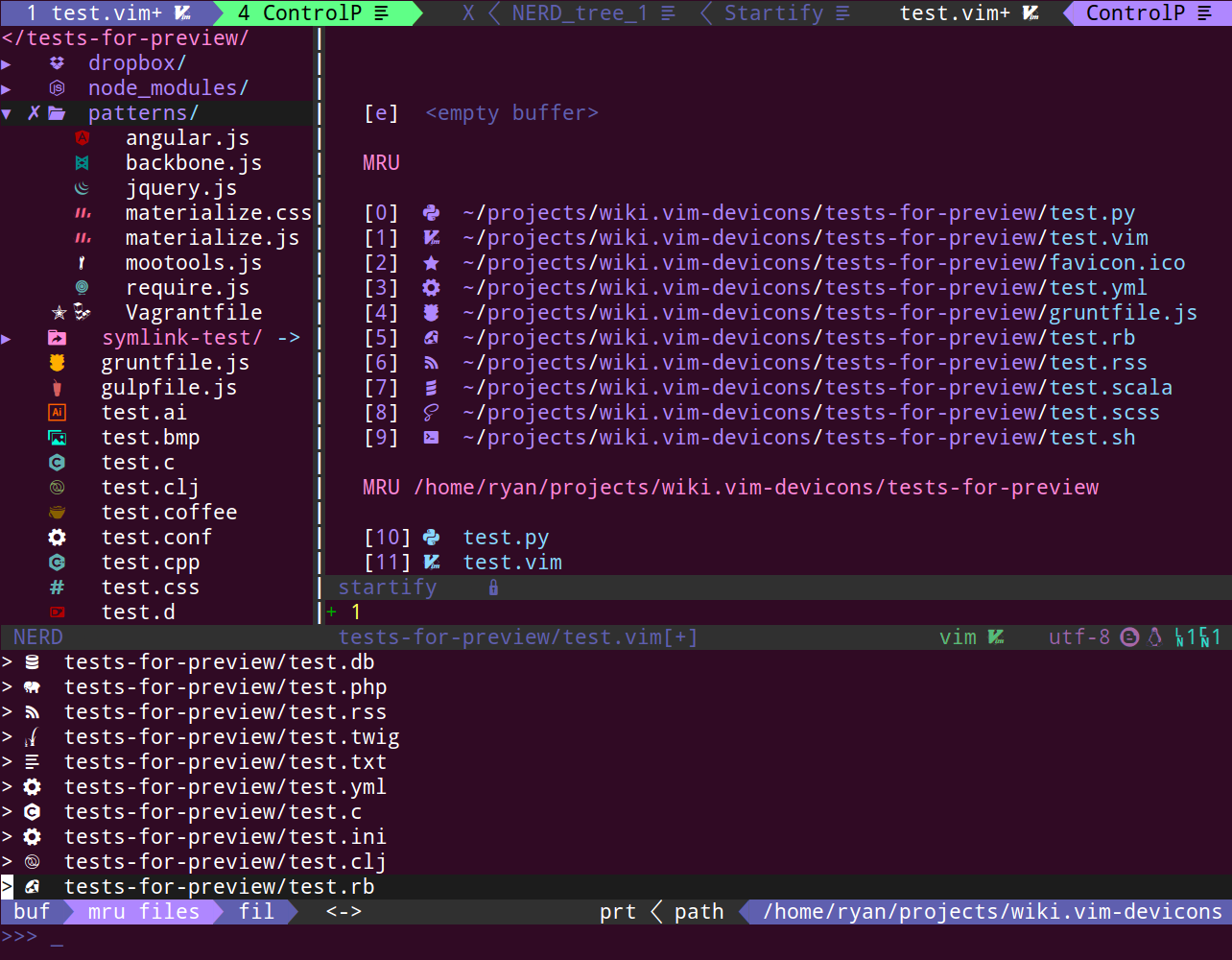
Vim-Devicons
- 링크 : https://github.com/ryanoasis/vim-devicons
- Text Vim에서 다앙한 아이콘을 사용할수 있음

- more 스크린샷들..
NerD Font Patcher
- 위의 아이콘을 사용하려면 사용하려고 하는 폰트를 이걸로 패치해야함
- 링크 : Nerd fonts Patcher
D2Coding을 패치한 github
- 내가 사용하는 D2Coding ligarture를 패치해서 누가 github에 올려두었네..
- 링크 : nerd-d2coding-font
위 링크를 발견한 블로그 글
- 위에 패치한 사람 블로그..
- 링크 : WSS 2에 Zsh 한 방에 설정하기
meet puppeteer .. (2020-11-25)
 |
깃허브 링크 : https://github.com/puppeteer/puppeteer 문서 페이지 : https://pptr.dev/ API 문서 : https://github.com/puppeteer/puppeteer/blob/v5.5.0/docs/api.md |
Puppeteer란 ?
- #puppeteer
- Google Chrome DevTools 개발팀에서 만든 WebDriver 기능의 Node.js 라이브러리
- 단어의미 : 인형사 - 인형(puppet)을 부리는 사람
-
Puppeteer 간단 정리하기 - 박성룡
- 2017년 부터 나온듯하다.
- 역할이 Selenium 비슷한데 Selenium과의 차이에 대한 설명을 puppeteer github 사이트에서 찾을 수 있다.
- Python에서 Selenium으로 웹 스크레이핑 하듯이 Javascript로 Puppeteer를 써서 스크레이핑할 수 있다.
async & await ?
- #async.js #async-await
- 초면? 예제중에 async와 await이 있네..
1 2 3 4 5 6 7 8 9 10
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://example.com'); await page.screenshot({path: 'example.png'}); await browser.close(); })();
- 사족 : 위 예제에서 require() 마지막줄에
;을 빼먹었더니 다음과 같은 에러 발생.. - require(…) (async … ) 를 함수로 파싱한듯..
1 2 3 4 5 6 7 8 9 10 11 12 13
D:/repository/puptest>node example.js D:/repository/puptest/example.js:3 (async () => { ^ TypeError: require(...) is not a function at Object.<anonymous> (D:/repository/puptest/example.js:3:1) at Module._compile (internal/modules/cjs/loader.js:1201:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:1221:10) at Module.load (internal/modules/cjs/loader.js:1050:32) at Function.Module._load (internal/modules/cjs/loader.js:938:14) at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:71:12) at internal/main/run_main_module.js:17:47
- 사족 : 위 예제에서 require() 마지막줄에
- 괜찮은 Javascript 비동기 강의 시리즈 : 1. 비동기 처리와 콜백함수, 2. Promise, 3. asnyc와 await
- 위 강의 본문중 axios에 대한 언급이 있는데..
- axios는 Promise based HTTP Client
- 본 위키
root/js/parent.js에서도 axios를 사용중임1 2 3 4 5 6 7 8 9 10 11 12
// parent.js axios.get('/data/wikilist.json', {}) .then(function(resp) { if (resp.data == null) { return; } var plist = walkParents(resp.data); document.getElementById('parent-list').innerHTML = makeHTML(plist); return; });
따라 해볼 예제
Typescript로 puppeteer 사용해보기
- 원문: Simple web crawling with Puppeteer in TypeScript
- nodejs app을 command-line tool로 만드는 방법
- #commanderjs
- Creating a Command-line Application with Node and Commander.js
- windows에서도 잘됨
- 중간에
npm link도 필요하고 bin 디렉토리 만들고 실행파일 연결하는 entry point 만드는 과정도 필요한데 원문에 누락되었음. - npm link 하면 어디에 global 명령어가 생기는지도 적을것.. (c:/Users/사용자/AppData/Roaming/npm/에 생김.)
- 전부 연결해서 별도 포스팅할 것
유용한 사이트
typescript 시작하기 (update: 2022-03-25)
- #typescript
-
타입스크립트 환경 구축하기, Typescript Tooling in 5 minutes 발췌
- npm을 이미 사용하고 있다면 , 혹시 typescript 컴파일러를 global로 설치했는지 확인해보자
1
> tsc -v
- 버전이 나온다면 이미 깔려있음. 혹시
tsc명령을 인식하지 못하면 다음과 같이 global로 설치1
> npm install -g typescript
- 위 링크에서 간단한 .ts 파일로 테스트 해보자.
- npm을 이미 사용하고 있다면 , 혹시 typescript 컴파일러를 global로 설치했는지 확인해보자
- tsconfig.json 사용하기, What is a tsconfig.json