2022년 14주차 기록
2022.04.04
04/04 (월) ~ 04/10 (일)
- Webpack vs Gulp vs Grunt , stackshare
- How to Use Word Division Dots and Syllable Hyphens, Merrian-Webster
- neovim 설치
Webpack vs Gulp vs Grunt , stackshare
- 요약
- Grunt 와 Gulp는 task runner, Webpack은 module bundler
- task runner 하는 일
- 개발과정중 반복적으로 발생하는 작업을 자동화
- compressing JS files, compiling Sass files, watching out for file changes, minifying files, auto-prefixing
- Module bundler 하는 일
- 서로 의존성이 있는 module들을 모아 static asset으로 묶는 작업
- Module bundler도 task runner가 하는 작업들도 수행하며 몇가지 작업을 더해준다
- 각자의 Project에 맞는 툴을 고르는 것이 좋다
- task runner 하는 일
- Grunt 와 Gulp는 task runner, Webpack은 module bundler
- Ease of use : Gulp > Grunt »> Webpack , 하지만 Webpack이 복잡한 만큼 할 수있는 일도 많다
- Popularity : Webpack > Gulp > Grunt
- Reliability : Webpack » Gulp = Grunt
- Extensibility :
How to Use Word Division Dots and Syllable Hyphens, Merrian-Webster
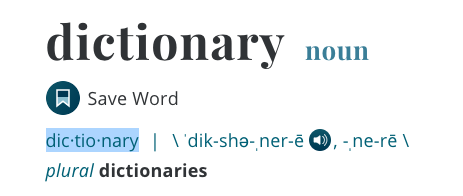
- 발단 : Google Dictionary에 단어 철자사이에 있는 점의 의미를 알기 위해 찾아봤다
- What to know
- 한 단어내의 글자 사이에 있는 점 : end-of-line 분리 dot
- 이 dots는 책을 만들때 line 끝에서 단어를 모두 적을수 없을 때 어디에서 끊을 수 있는지를 알려준다
- syllable 분리점으로 착각하기 쉬운데 착각하지 말자
- syllable breaks는 발음란에 hyphen으로 표시되어 있다
- 한 단어내의 글자 사이에 있는 점 : end-of-line 분리 dot
Example of Word Divisions

- 줄 끝에서
dict-tionary,diction-nary로 분리하는 것은 허용되지만d-ictionary,di-ctionary,dicti-onary로 분리하는 것은 허용되지 않는다- 읽기 어렵게 만들기 때문이다
- 발음란에서 4 syllable로 분리되어 syllable은 마지막
y앞에서 분리되어 있지만 - end-of-line division은 마지막
y앞에서 분리되어 있지 않은것에 주목하라
neovim 설치
-
각 OS별 neovim 설치 방법
- 위 링크중
choco install neovim으로 설치 - 설치 위치
c:\tools\neovim\Neovim\bin
- 위 링크중